Importing UMC 65nm Low-Leakage standard cell library to Cadence
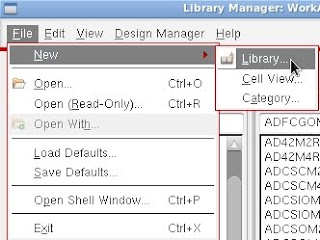
1. Create a new library for the standard cell. 1.1 At Library manager, Select the menu File->New->Library. 1.2 Name the new library eg. "umc65std2". 1.3 Select Attach to an existing technology library. 1.4 Select umc65ll. 2. Copy basic elements to the new library. 2.1 (Capacitor) At the Library manager->analogLib, right click at "cap" and select "copy". 2.2 Set the destination as umc65std2 (the newly created one), Name the cell as "capacitor". 2.3 (Resistor) At the Library manager -> analogLib, right click at "res" and select "copy". 2.4 Set the destination as umc65std2 (the newly created one), Name the cell as "resistor". 2.5 (Diode) At the Library manager -> umc65ll, right click at "DION_LL" and select "copy". 2.6 Set the destination as umc65std2 (the newly created one), Name the cell as "DION_LL_A". 3. Import the standard cel...

Comments
Post a Comment